How to: Add Ringsurf Navigation to Blogger Beta Blogs
To retrieve the code you need to log in to your Ringsurf account, using the ID and PASSWORD that you were e-mailed when you joined. This will take you to the 'Admin' or 'Edit' screen, where your personal information is stored:

Scroll down the page to the Site Code dialogue box, and copy everything from <table border=1> down to </table>. You can use CTRL A or CTRL C to select and copy in one go. Next, you need to paste the code into your blog, somewhere in the sidebar. To do this, log in to Blogger Beta and from the DASHBOARD, select the blog you wish to edit. Click on the TEMPLATE tab and select the Add and Arrange Page Elements screen.
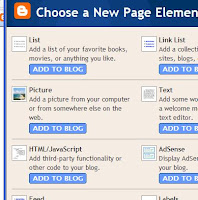
Next, you need to paste the code into your blog, somewhere in the sidebar. To do this, log in to Blogger Beta and from the DASHBOARD, select the blog you wish to edit. Click on the TEMPLATE tab and select the Add and Arrange Page Elements screen.


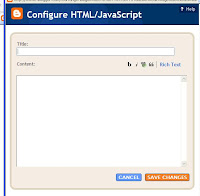
If you are a member of more than one netring, you can choose to either save the information for each ring in it's own separate HTML/Javascript element or you can store the information for all your rings in one HTML/Javascript element.
For help with adding a button to Blogger Beta check out the Add a Button in Blogger Beta post. This assumes you have saved a copy of the button you wish to use.
For help with loading photos to blogger you can check out this post where it also explains how to link a button to a webpage.
If you have any questions at all please do not hesitate to contact me.








No comments:
Post a Comment