Remember sticky posts? (Sticky posts are created by post dating a post on your blog so that it remains at the top or 'front page' of your blog until you remove it or the date passes). Well, with Blogger BETA, it's possible to place something at the top of your blog (just above the blog posts) so that it will always be visible, no matter what.
In the screenshot below, you can see that I have three columns, left-sidebar, middle column (blogger posts) and right-sidebar. The button links to my blogs are in the left-hand sidebar just below my profile.
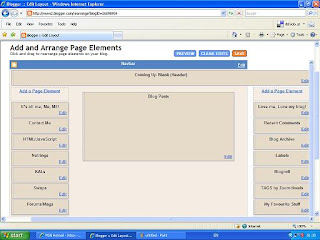
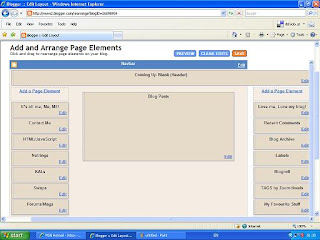
 I have also provided a screenshot of the Page Elements screen so you can see how it looks before I start moving things around.
I have also provided a screenshot of the Page Elements screen so you can see how it looks before I start moving things around.
 To try it out, simply drag one of the page elements from the sidebar, then drop it where you would like it to be displayed/visible. You don't have to commit to anything at this stage - you're just simply experimenting and moving something from one place to another. Blogger won't automatically save this so you have time to preview what you've done before saving it. If you don't like it, you can simply click on CLEAR EDITS to undo any changes made.
To try it out, simply drag one of the page elements from the sidebar, then drop it where you would like it to be displayed/visible. You don't have to commit to anything at this stage - you're just simply experimenting and moving something from one place to another. Blogger won't automatically save this so you have time to preview what you've done before saving it. If you don't like it, you can simply click on CLEAR EDITS to undo any changes made.
 Now the button links to my blogs are in the middle column, just above the blogger posts. The buttons will remain at the top of the page no matter how many posts the reader sees. If at a later date I decide to put them back in the sidebar, I simply go to the Page Elements screen, click on the HTML/Javascript element that contains the script, and drop it back in the sidebar.
Now the button links to my blogs are in the middle column, just above the blogger posts. The buttons will remain at the top of the page no matter how many posts the reader sees. If at a later date I decide to put them back in the sidebar, I simply go to the Page Elements screen, click on the HTML/Javascript element that contains the script, and drop it back in the sidebar.

Finally, I used this method to display the 'Member Login' box for Ringsurf on the Knit1BlogToo Blog, above the blog posts.
Good luck! Remember to download your template regularly or at least before making any changes.












1 comment:
where did you get the instructions to add a left sidebar?
Post a Comment