How to: Widen Columns Part II
A question came up when I was speaking with Randi regarding the margins on her template. I think it would be beneficial to those of you who wish to change your margins, to understand the purpose of 'padding' in your blogger template.
What is 'padding' I hear you ask? In technical terms, 'padding' is referred to as the 'white space' between elements on your style sheet. However in plain English for us non techies out there (and I am one of them), I would explain padding as a way to add distance between one section in your template and another.
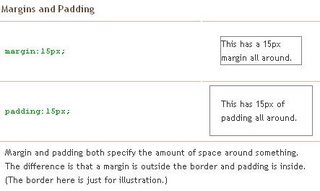
Padding can be added to any or all of the four sides of an object in your template. This screenshot from Blogger Help shows the difference between a margin and padding.
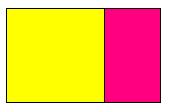
 Now that we know the difference between a margin and padding (ha!), let's assume that the yellow portion of the box below represents the content or posts on your blog, and the pink portion of the box represents the sidebar. The lines around each box represent the margins.
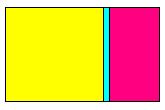
Now that we know the difference between a margin and padding (ha!), let's assume that the yellow portion of the box below represents the content or posts on your blog, and the pink portion of the box represents the sidebar. The lines around each box represent the margins. Now in this picture I've added a some distance or padding between the content and the sidebar. The padding is represented by the turquoise portion of the box.
Now in this picture I've added a some distance or padding between the content and the sidebar. The padding is represented by the turquoise portion of the box. To change this in the template, I would need to add padding to the right of the content (yellow) section of the template. This would be portrayed as:
To change this in the template, I would need to add padding to the right of the content (yellow) section of the template. This would be portrayed as:padding-right:4px;
or
padding:0px 4px 0px 0px;
Both of these statements give the same result but the padding-right is a kind of shorthand. You can apply the shorthand to other sides too, for example:
padding-top:0px;
padding-right:4px;
padding-bottom:0px;
padding-left:0px;
And there you go. That's padding for you. At least, an idea of what padding is. Maybe it's helpful. Maybe not. But what the hey. If you're going to play with fire, you need to know how to light matches!!!
To learn more, please check Blogger Help.
Remember to always make a back up copy of your template before making any changes. Do this by copying the template and pasting it into Notepad. Save as your back up and away you go.
Have fun!








1 comment:
Dang! You're one smart cookie. Thanks for sharing your brains with us!
Post a Comment